前言
之前本地使用 drawio 的 war 包方式,部署了本地绘图 https://blog.qc7.org/archives/drawio-deploy
但是绘图是保存在本地的,不支持存储到服务器,也可以配置 github、google 等第三方存储
这里尝试了一下本地 drawio + github 的存储方式
先说结论
1、本地部署的 drawio,只能将绘图存储到 public 仓库,暂时没找到可以存储到 private 仓库的
2、使用官网的 https://app.diagrams.net/ 的 web 版,可以将绘图存储到 private 仓库,但是官网服务会慢一点
官网存储到github私有仓库
创建仓库和应用
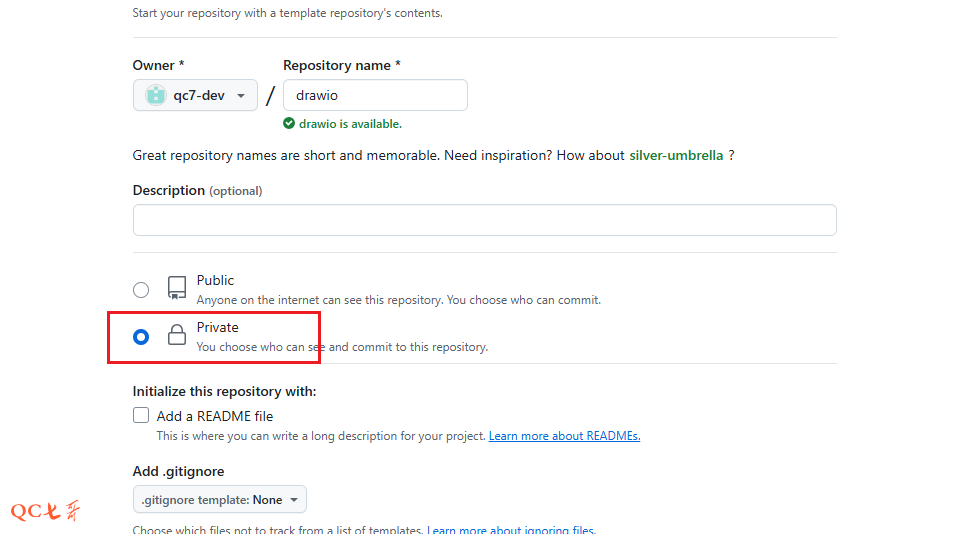
新建一个私有的仓库 drawio

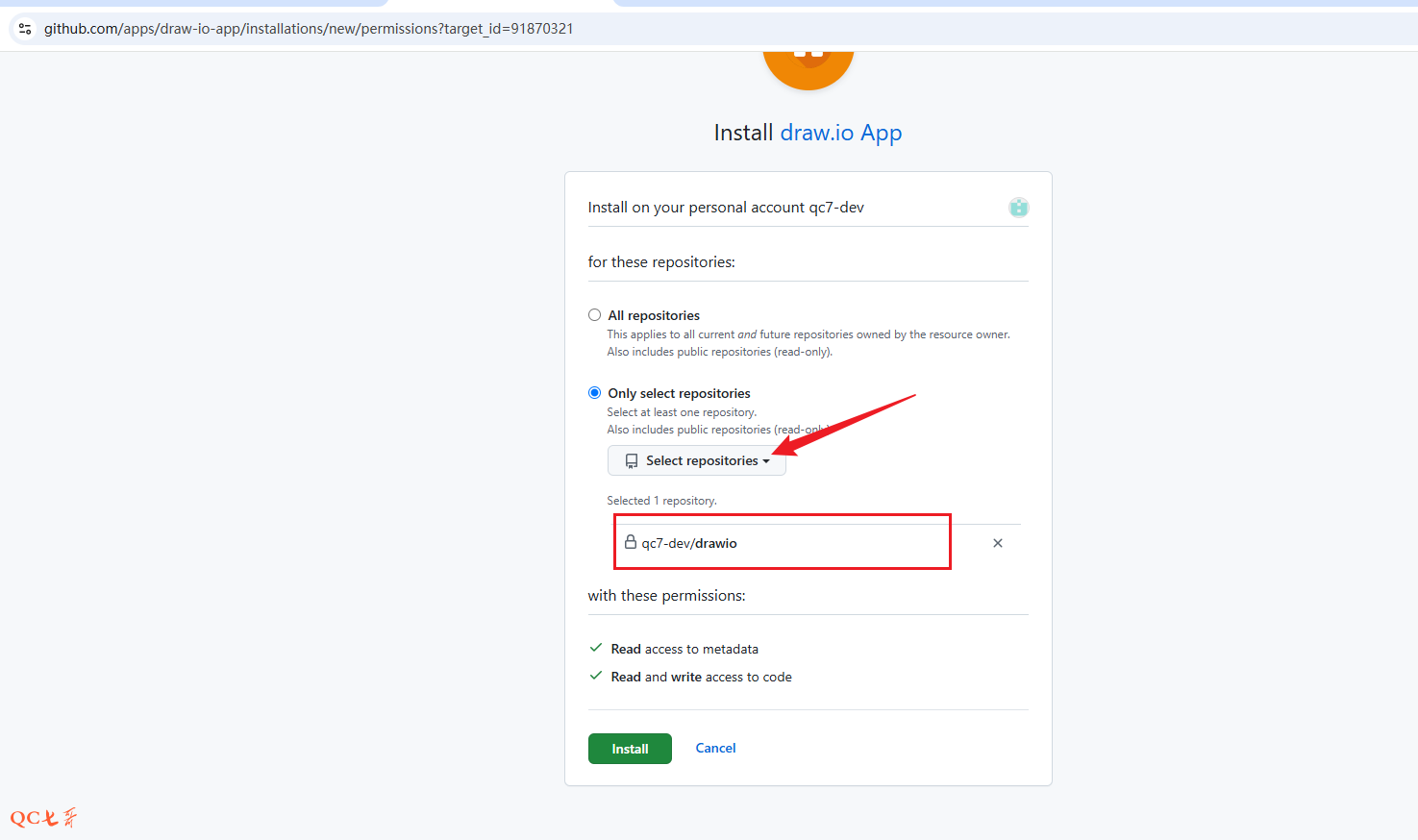
安装 draw.io App 应用 https://github.com/apps/draw-io-app
并选择刚创建的私有仓库 drawio

配置授权
打开官网进行绘图 https://app.diagrams.net/
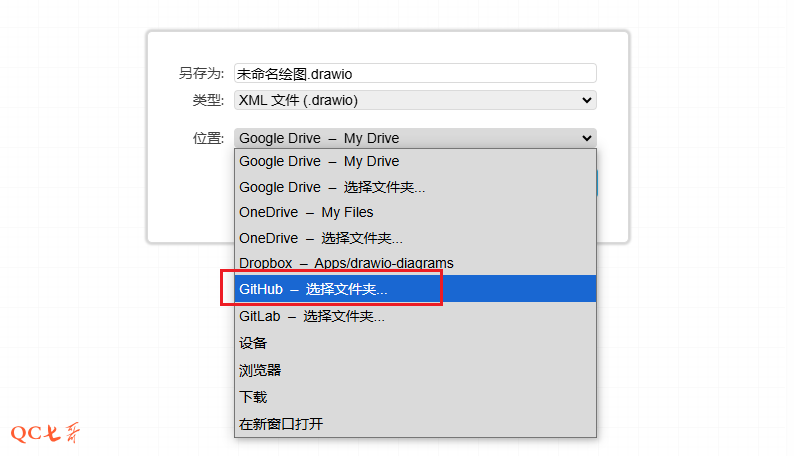
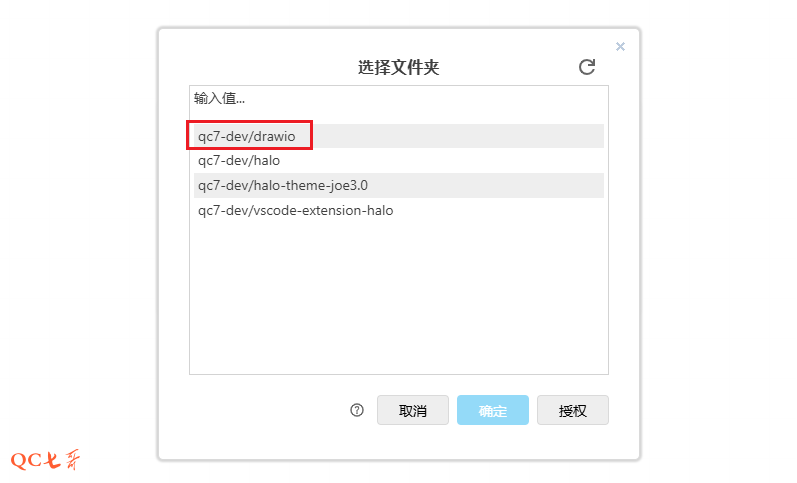
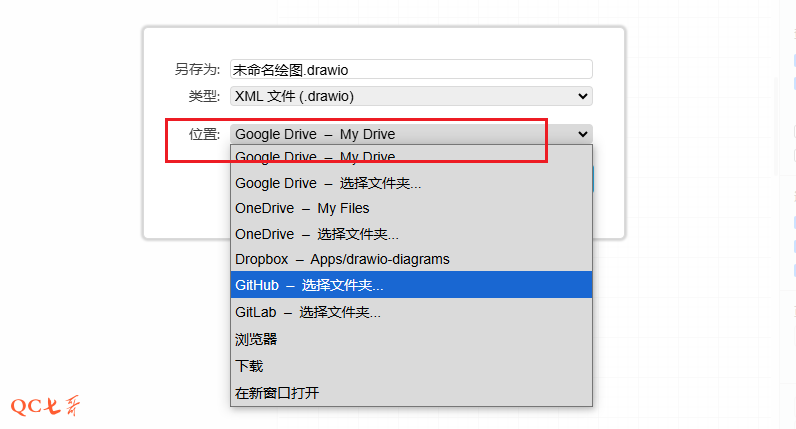
在保存绘图的时候,选择 github 并进行授权,授权后指定位置为刚创建的 drawio 私有仓库


本地drawio保存到github
生成应用
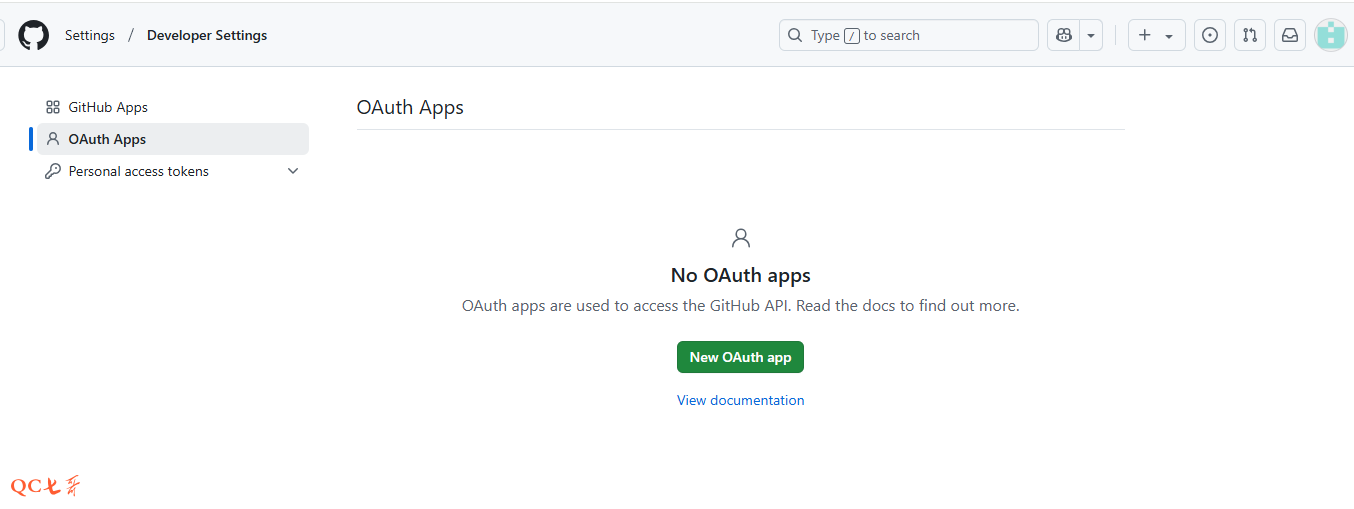
登录 github 并打开开发者页面 https://github.com/settings/developers ,创建一个 OAuth 应用

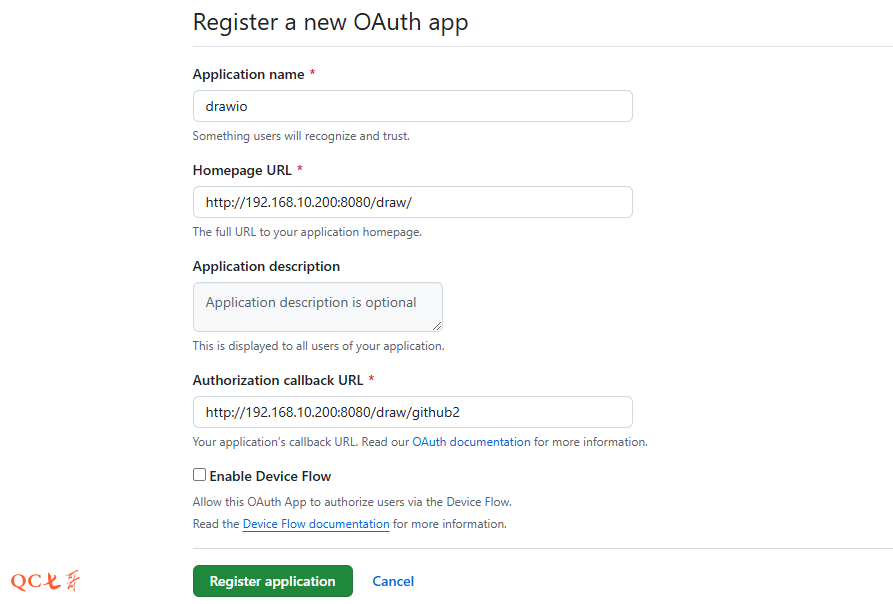
输入应用的信息,其中 Homepage URL 为本地的 drawio 地址,以及 callback 地址如下
这里的 callback 地址为 github2,然后点击注册应用

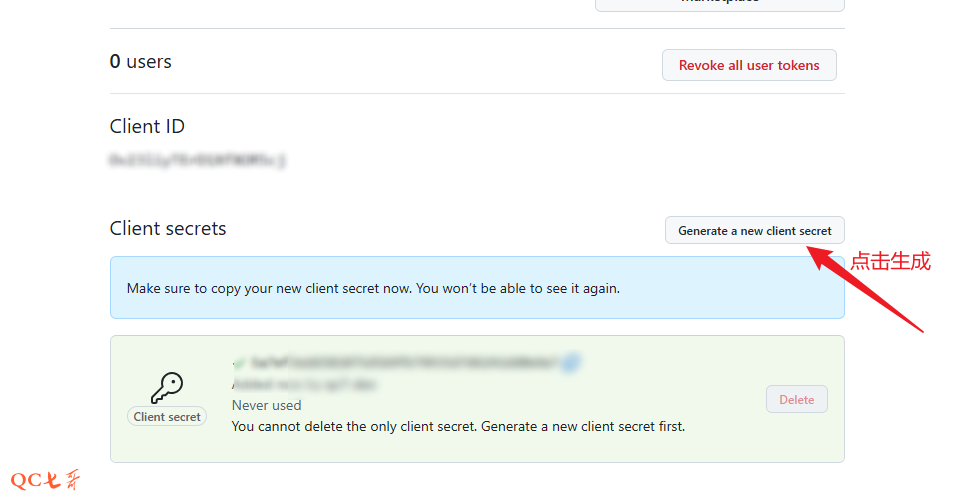
将会进行 OAuth 应用创建,生成 client id,这里还需要点击一下才能生成 client secret

生成后将 client id 和 client secret 复制出来
修改配置
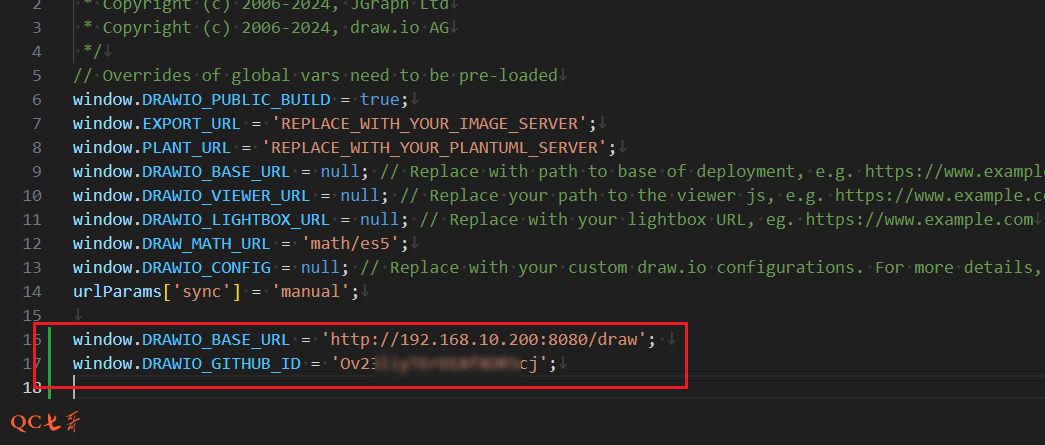
修改 webapps/draw/js/PreConfig.js 文件,增加本地 drawio 的地址以及 github 的配置信息
这里的 DRAWIO_GITHUB_ID 就是前面创建的 client id

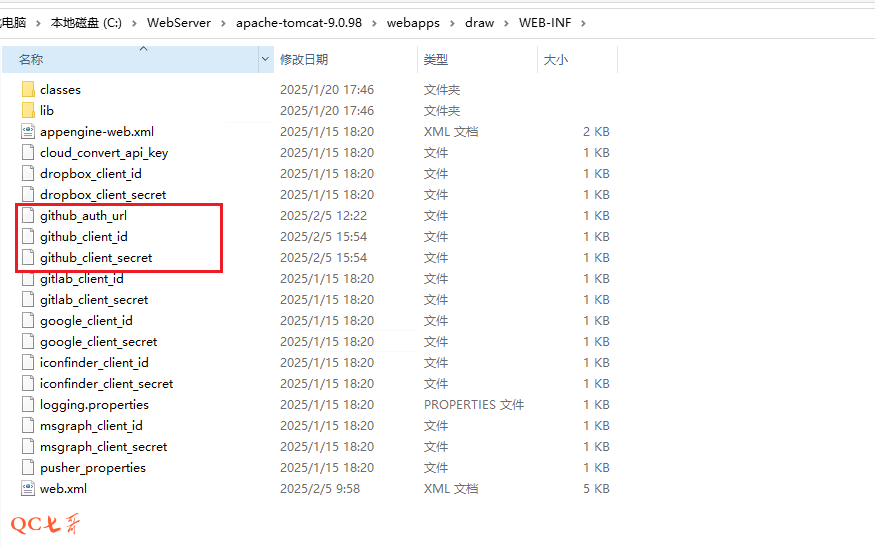
另外还需要配置 WEB-INF 目录下的 github_auth_url、github_client_id、github_client_secret 文件内容
github_auth_url 值为 https://github.com/login/oauth/access_token
github_client_id 和 github_client_secret 就是前面生成的 github 配置

授权配置
为了能够存储绘图到 github ,这里需要先创建一个 test 的 public 仓库
然后回到浏览器中,输入 http://192.168.10.200:8080/draw/ 进行访问
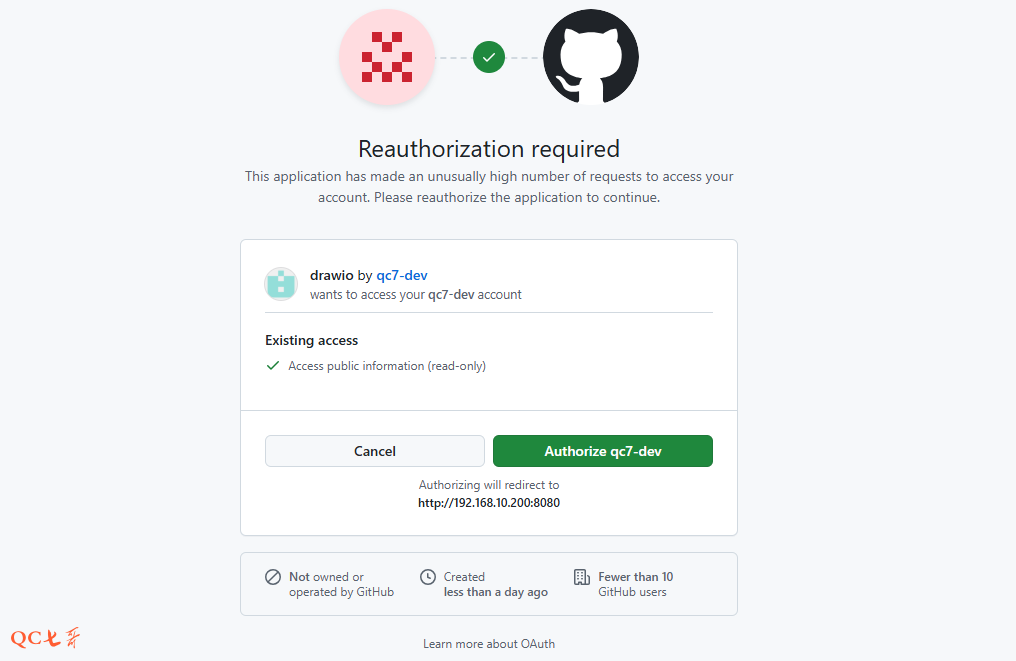
在保存绘图文件的时候,选择 github 进行授权配置,点击 Authorize 按钮进行授权



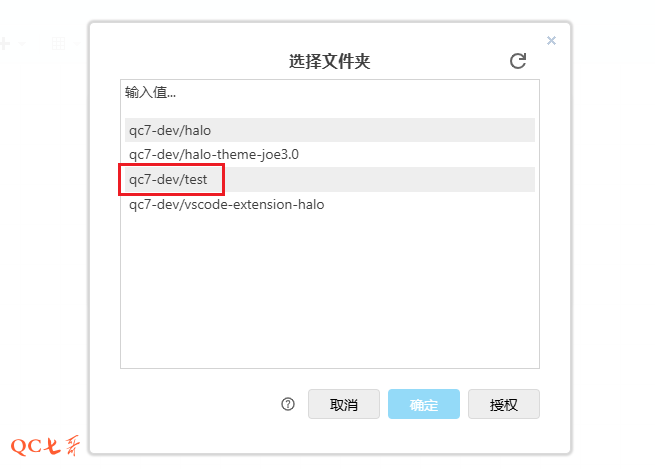
授权完毕后,会出现一个仓库选择列表,这里只能看到 public 的仓库
选择前面创建的 test 仓库进行存储,drawio 绘图的每次保存都是一次 commit 提交



评论区